CSGO Flares: Your Ultimate Esports Hub
Explore the latest news, tips, and insights from the world of CS:GO.
Responsive Web Design: When Pixels Party in Harmony
Discover the magic of responsive web design! Unleash pixel perfection and create websites that dance in harmony on any device.
Understanding Responsive Web Design: Key Principles and Techniques
Responsive web design is an approach that ensures a website functions seamlessly across a variety of devices, from desktop computers to smartphones. This technique revolves around the use of fluid grids, flexible images, and media queries, enabling websites to adapt their layout and content based on the size of the user’s screen. Key principles of responsive web design include mobile-first design, where designers start with the mobile view before scaling up to larger screen sizes. This strategy ensures an optimal user experience on handheld devices, which are increasingly used for web browsing.
To effectively implement responsive web design, several techniques are paramount. First, employing a flexible grid system allows for seamless resizing of layout elements according to screen dimensions. Next, utilizing media queries helps apply different styles for different device characteristics, such as resolution and screen size. Finally, optimizing images for flexibility ensures they don’t slow down loading times, promoting better performance and user satisfaction. By adhering to these principles and techniques, developers can create websites that engage users and accommodate their varying needs.

How to Ensure Your Website Looks Great on All Devices
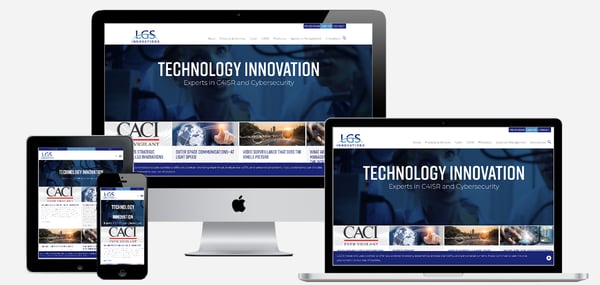
Ensuring your website looks great on all devices is crucial in today's digital landscape. With a significant portion of web traffic coming from mobile devices, responsive design has become essential. A responsive website automatically adjusts its layout and content based on the screen size, providing an optimal viewing experience. To achieve this, you can use CSS media queries, which allow you to specify different styles for different devices. Incorporating a flexible grid layout and scalable images will also help maintain your site's appearance across all devices.
In addition to responsive design, testing your website on various devices and screen sizes is vital. You can use tools like browser developer tools to simulate different devices and ensure everything functions correctly. It's also wise to solicit feedback from users who access your site on smartphones, tablets, and desktops. This way, you can identify any areas for improvement. Remember, a seamless user experience can significantly enhance your site’s engagement and reduce bounce rates.
Responsive Web Design vs. Adaptive Web Design: What's the Difference?
Responsive Web Design and Adaptive Web Design are two popular approaches to creating websites that perform well on various devices. Responsive web design utilizes a fluid grid layout that automatically adjusts elements based on the screen size and orientation. This means that whether your users are accessing your site from a desktop, tablet, or smartphone, the design will adapt seamlessly. One of the key advantages of responsive web design is that it provides a consistent user experience across all devices, as the same HTML is used, with CSS media queries adjusting the layout accordingly.
On the other hand, Adaptive Web Design employs a more tailored approach by creating distinct layouts for different screen sizes. In this method, the server detects the device type and serves up the appropriate layout designed specifically for that size. This can lead to faster loading times and a more optimized experience for specific devices, but it can also require more maintenance and testing, as multiple versions of content need to be managed. Both methods aim to enhance usability and accessibility, but understanding their differences can help you choose the right approach for your web project.