CSGO Flares: Your Ultimate Esports Hub
Explore the latest news, tips, and insights from the world of CS:GO.
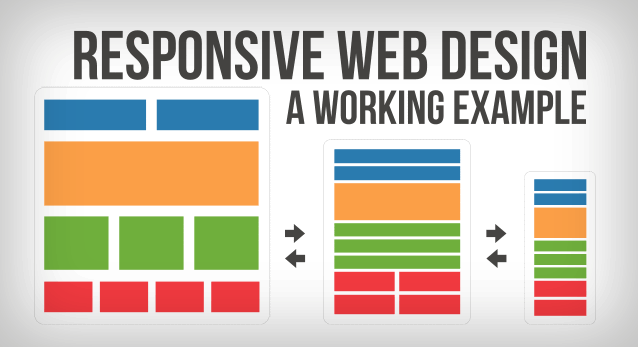
Responsive Web Design: Making Your Website Play Nice on All Screens
Transform your website with responsive design tips that ensure a flawless experience on any device. Click now to learn more!
The Fundamentals of Responsive Web Design: Key Principles You Need to Know
Responsive web design is an essential approach to web development that ensures your website delivers an optimal viewing experience across a wide range of devices, from desktops to smartphones. The key principles of responsive design include fluid grids, flexible images, and media queries. By utilizing a fluid grid layout, web designers can create a structure that adjusts seamlessly to the screen size, maintaining usability and aesthetics. Flexible images complement this by scaling within their containing elements, ensuring that visuals do not impede the user experience, regardless of the device.
Another crucial aspect is the use of media queries, which allow the website to apply different styles based on the device's characteristics, such as its screen width or orientation. This adaptability is vital in today’s mobile-first world, as it not only enhances user engagement but also improves SEO rankings. By implementing these core principles of responsive web design, businesses can significantly enhance their website’s accessibility and performance, ultimately leading to better conversion rates and user satisfaction.

How to Achieve Perfect Responsiveness: Tips and Tricks for Web Designers
Achieving perfect responsiveness in web design is crucial for providing an optimal user experience across various devices. To start, web designers should prioritize a mobile-first approach, ensuring that content is designed and optimized for smaller screens before expanding to larger devices. This can involve using flexible grid layouts and CSS media queries to adapt the design based on the user's screen size. Additionally, responsive images can enhance load times and performance by using appropriate file sizes that match the display device, ensuring that users have a seamless experience.
Another vital aspect of achieving responsiveness is testing. Designers should utilize various tools and techniques to preview how their site looks on multiple devices and orientations. Tools like Chrome DevTools and various online emulators can simulate different screens, allowing designers to identify and rectify spacing issues, button sizes, and navigation flows. Continual iteration is key; gathering user feedback can help pinpoint areas for improvement. By integrating these tips and tricks, web designers can ensure their sites not only look great but function perfectly across all platforms.
Why Responsive Design is Crucial for Your Website's Success on All Devices
In today's digital age, having a website that utilizes responsive design is essential for reaching a broader audience. With an increasing number of users accessing the web via smartphones, tablets, and various other devices, it's crucial to ensure that your site provides an optimal experience across all platforms. A responsive design enables your website to automatically adjust its layout and content based on the screen size, enhancing usability and accessibility.
Moreover, search engines like Google prioritize responsive design in their ranking algorithms. This means that websites which are not mobile-friendly may suffer in search engine rankings, leading to a decrease in organic traffic. By investing in a responsive design, you not only improve user satisfaction but also boost your visibility online, ultimately contributing to your website's overall success. Remember, a seamless experience can significantly influence a visitor's decision to stay and engage with your content.