CSGO Flares: Your Ultimate Esports Hub
Explore the latest news, tips, and insights from the world of CS:GO.
CSS Frameworks: Why They're Like a Magic Wand for Web Designers
Unlock web design wizardry! Discover how CSS frameworks transform your projects into stunning websites with ease and speed.
The Top 5 CSS Frameworks That Will Transform Your Web Design Workflow
In today's fast-paced web development environment, utilizing a CSS framework can significantly enhance your design workflow. Frameworks provide a structured foundation that simplifies the development process, allowing you to focus on creativity rather than code. Among the multitude of options available, the following are the top five CSS frameworks that are shaping the future of web design:
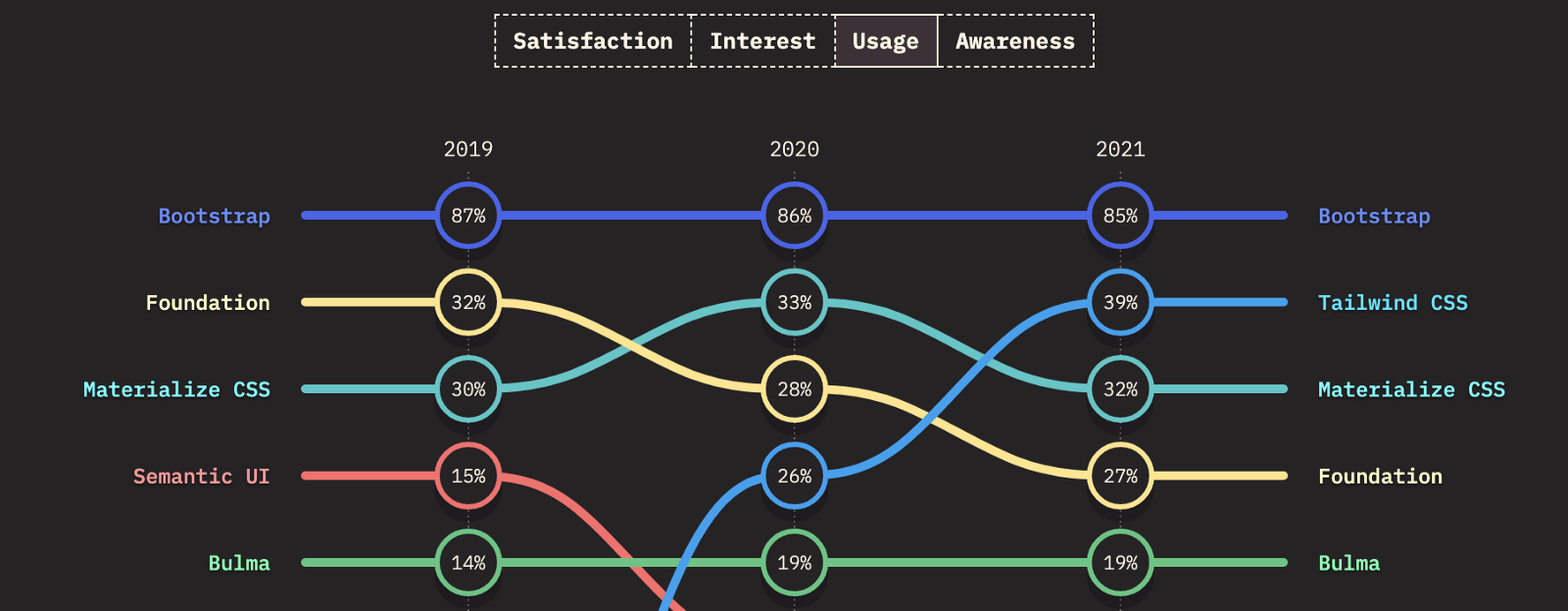
- Bootstrap: Known for its extensive library of components, Bootstrap remains a favorite among developers for creating responsive, mobile-first web applications.
- Tailwind CSS: This utility-first framework emphasizes customization, enabling developers to design unique and scalable web interfaces quickly.
- Bulma: With its modern design and ease of use, Bulma makes it simple to build elegant interfaces without the need for JavaScript.
- Foundation: Developed by ZURB, Foundation offers a robust grid system and responsive design features that cater to both beginners and advanced users.
- Materialize: Inspired by Google's Material Design, Materialize allows developers to create visually appealing applications with an intuitive and consistent user experience.

How CSS Frameworks Streamline Responsive Design for Beginners
CSS frameworks have revolutionized the way beginners approach responsive design. They provide a pre-defined set of styles and components that help streamline the development process, allowing users to focus on creating visually appealing layouts without getting bogged down in the intricacies of CSS syntax. With various frameworks like Bootstrap and Foundation, newcomers can leverage grid systems, navigation bars, and form elements that automatically adjust to different screen sizes. This means that beginners no longer need to write extensive CSS code from scratch; instead, they can utilize the existing classes and components to create responsive websites effortlessly.
One of the major benefits of using CSS frameworks is their mobile-first approach, which prioritizes smaller screens and builds up to larger devices. As a result, developers can ensure that their websites are optimized for the most common user scenarios. Moreover, frameworks often come with comprehensive documentation and community support, making it easier for beginners to find resources and troubleshoot issues as they learn. By adopting a CSS framework, new developers can not only speed up their development time but also enhance their skill set, ultimately leading to a more efficient workflow in creating stunning, responsive designs.
What Makes CSS Frameworks Essential for Modern Web Development?
CSS frameworks have become an indispensable asset in modern web development due to their ability to streamline the design process and enhance productivity. By providing a pre-defined set of styles and components, frameworks like Bootstrap and Foundation enable developers to rapidly prototype and develop responsive layouts that are compatible across various devices. This not only saves time but also ensures greater consistency in design, allowing teams to focus on functionality and user experience rather than getting bogged down by repetitive styling tasks.
Moreover, using a CSS framework fosters collaboration among developers by offering a common language in which they design and build user interfaces. Frameworks come with built-in support for responsive design, accessibility features, and cross-browser compatibility, which significantly reduces the need for time-consuming adjustments. Furthermore, with the incorporation of modern utilities and components, developers can integrate complex functionalities with ease, making CSS frameworks essential for maintaining high standards in today's fast-paced web development environment.